Hoe de Websec Badge te embedden
De WebSec badge verhoogt het vertrouwen, de veiligheid en het vertrouwen onder je klanten!
Hoe te Embedden
Stap 1: Haal uw Klant ID en Certification ID
Bij een succesvolle audit ontvangt u kort daarna een CLIENT_ID en CERT_ID.
Dit zijn uw klantnummer en certificaatnummer, die u nodig heeft om uw badge te gebruiken.
Stap 2: Voeg de badge-code toe aan uw applicatie
Vervang <CLIENT_ID> en <CERT_ID> in de code hieronder door degenen die u van WebSec heeft ontvangen.
<a
href="https://websec.nl/vapt-certificaat-validatie?cert_id=<CERT_ID>"
aria-label="Bekijk de WebSec-certificering"
target="_blank"
>
<img
style="width: 64px"
src="https://websec.net/assets/client/<CLIENT_ID>/badge.svg"
alt="Beveiligd door WebSec-badge"
/>
</a>
Aanpassen aan uw framework
De badge vereist in wezen een afbeelding die is omhuld met een link naar uw WebSec-certificering.
Gebruik de volgende href en afbeeldingsbron voor het opnemen van de WebSec-badge.
Certificeringslink: https://websec.nl/vapt-certificaat-validatie?cert_id=<CERT_ID>
Afbeelding: https://websec.net/assets/client/<CLIENT_ID>/badge.svg
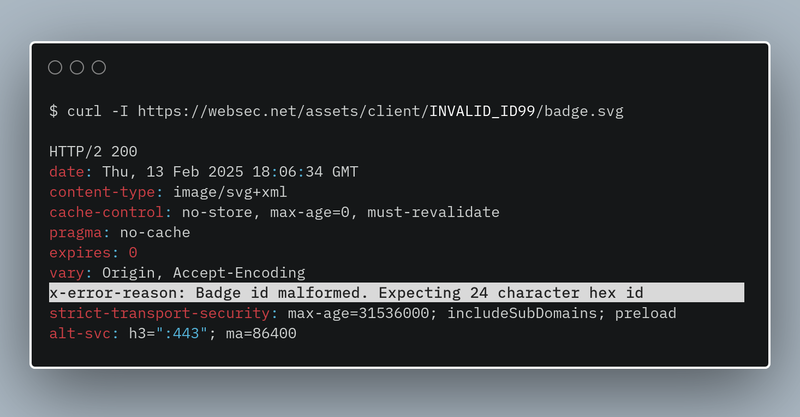
Waarom retourneert de URL de ongeldige badge?
De badge kan om verschillende redenen een ongeldige afbeelding retourneren, waaronder een ongeldige of onjuist gevormde CLIENT_ID of omdat er geen certificering aan u is verleend.
We retourneren een X-Error-Reason HTTP-header om u te helpen bij het vinden van de onderliggende oorzaak.

Toevoegen van een achtergrond
De svg heeft standaard een transparante achtergrond.
U kunt de img-element een achtergrondkleur geven om een soortgelijk resultaat te bereiken als onze voorbeelden.
<img style="width: 64px; background-color: #111; border-radius: 12px" ... />
Dank voor uw vertrouwen!